不過一個 註冊/登入 系統怎麼可能只有 登入 功能呢?我們現在補完 註冊 功能, Django 也非常佛心,他已經做好了註冊表單的模型 UserCreationForm,所以我們只要直接引用就好~
首先一樣先新增路徑,這邊要特別注意喔,這邊我們新增路徑的地方,跟 登入 功能新增的地方是一樣的:
# store/store/urls.py
from . import views
urlpatterns += [
# 其他 URL 配置
path('register/', views.register, name='register'),
]
再來當然是 收發 request/response 的地方,這邊也要特別注意,我們的 views.py 的層級,跟剛剛 urls.py 的層級是一樣的,所以新增一個 views.py 資料夾在這:
# store/store/views.py
from django.contrib.auth import login, authenticate
from django.contrib.auth.forms import UserCreationForm
from django.shortcuts import render, redirect
def register(request):
if request.method == 'POST':
form = UserCreationForm(request.POST)
if form.is_valid():
user = form.save()
# 自動登入剛註冊的用戶
login(request, user)
return redirect('login') # 重定向到登入頁面或其他頁面
else:
form = UserCreationForm()
return render(request, 'registration/register.html', {'form': form})
這邊介紹一下這幾段在幹嘛:
(1) 引入需要用到的函式,像是 UserCreationForm 和 login
(2) 產生剛剛 urls.py 定義的 register 方法
(3) 如果今天表單的 method 是 POST,就觸發 UserCreationForm 函式
(4) 並且有成功註冊,就自動登入
(5) 並且重導向到登入頁面
(6) 但如果今天表單的 method 是 GET,他會創建一個空的 UserCreationForm ,並將其傳到 templates,以便用戶可以填寫註冊表單
最後當然是畫面的地方拉,我們在剛剛新增 登入 templates 的地方,新增 register 的 templates:
<!-- store/templates/register.html -->
{% extends 'sidebar.html' %}
{% block content %}
<h2>註冊新帳戶</h2>
<form method="POST">
{% csrf_token %}
{{ form.as_p }}
{% for field in form %}
{{ field.errors }}
{% endfor %}
<button type="submit">送出</button>
{% endblock content %}
這邊介紹一下這幾段在幹嘛:
(1) 新增側邊欄
(2) 新增一個表單
(3) 新增安全性的 CSRF token
(4) 新增註冊的時候如果有錯誤要噴出訊息
前面我們把 註冊 的 MVT 都設定好了,接著把側邊欄位新增一個 register 的連結,這樣就可以透過側邊欄進入該頁面:
PS. 要加在登入下面喔,因為正常來說一定是還沒登入的人才需要註冊
<!-- store/online/templates/sidebar.html -->
<!-- ...省略 -->
<div class="col-sm-2">
{% block sidebar %}
<ul class="sidebar-nav">
<li>online logo</li>
<li><a href="{% url 'index' %}">首頁</a></li>
<li><a href="{% url 'employer-list' %}">老闆列表</a></li>
<li><a href="{% url 'store-list' %}">商店列表</a></li>
<li><a href="{% url 'product-list' %}">產品列表</a></li>
<hr>
{% if user.is_authenticated %}
<li>使用者名稱: {{ user.get_username }}</li>
<li><a href="{% url 'logout' %}">登出</a></li>
{% else %}
<li><a href="{% url 'login' %}?next={{ request.path }}">登入</a></li>
<!-- 這一行 -->
<li><a href="{% url 'register' %}">註冊</a></li>
<!-- 這一行 -->
{% endif %}
</ul>
{% endblock %}
</div>
<!-- ...省略 -->
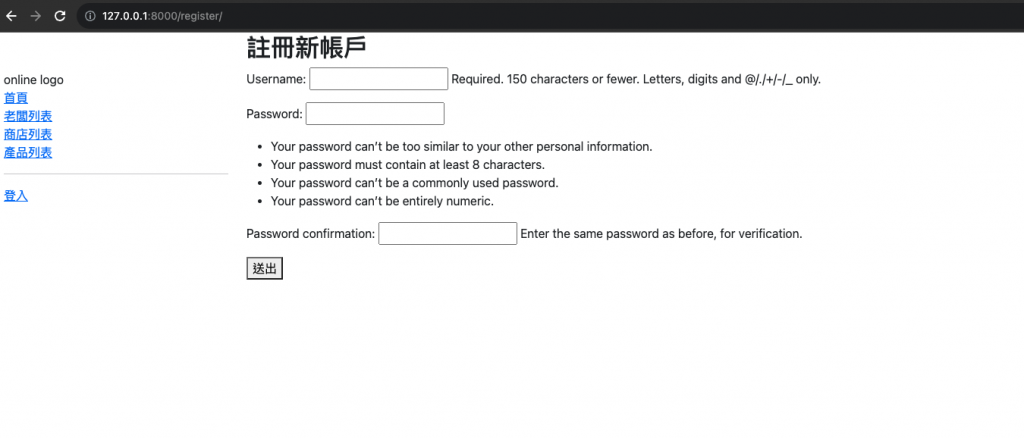
到這邊為止我們的都新增好了,現在我們嘗試透過剛剛在側邊欄新增的連結進入頁面看一下,你們應該會看到這個畫面:

有沒有發現都是全英文的,這是因為我們預設的語言還沒有改,因此我們把它該成中文,這樣比較好看懂,改語言的地方一樣是在 settings 的檔案裡面 :
# store/store/settings.py
LANGUAGE_CODE = 'zh-Hant'
Ps. 原本是英文,改成繁體中文
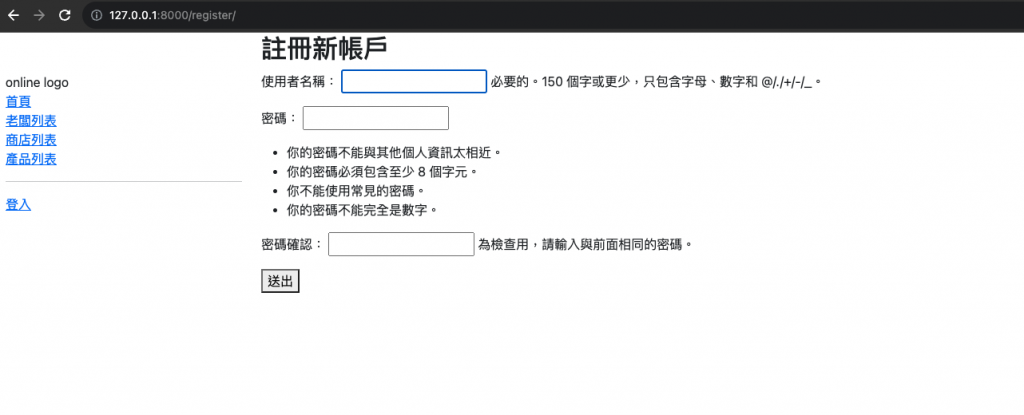
這時候再看一次畫面,應該會像這樣,全部是中文:

Ps. 如果沒變,記得重啟 server 試試看,最後就可以實際嘗試註冊看看了!
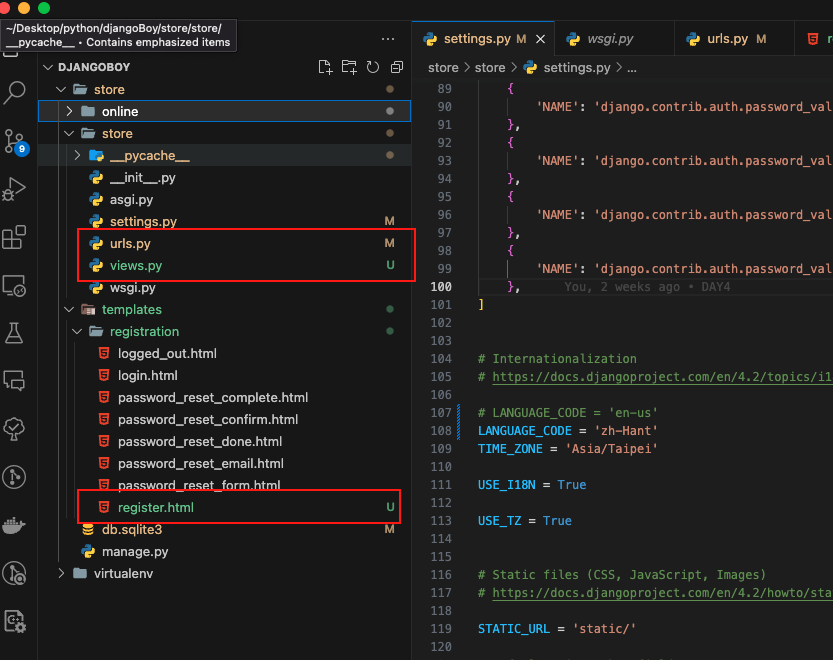
由於這次新增的新增夾有點多,附上我們今天新增的資料夾層級都在 哪邊:
哪邊:
今天學到哪些東西呢?
最後附上 Github: https://github.com/eagle0526/Django-store
